Главная » Flash-анимация » Урок 7. Настройка анимации
Урок 7. Настройка анимации
Задания к уроку:
- Создать анимацию вращения колес автомобиля.
- Создайте движение автомобиля по криволинейной траектории, например, по дуге.
7.1. Настройка анимации движения
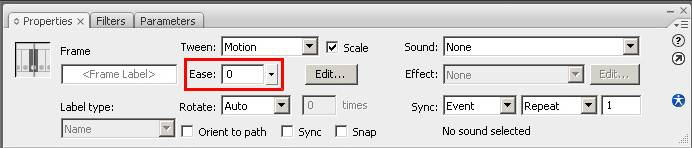
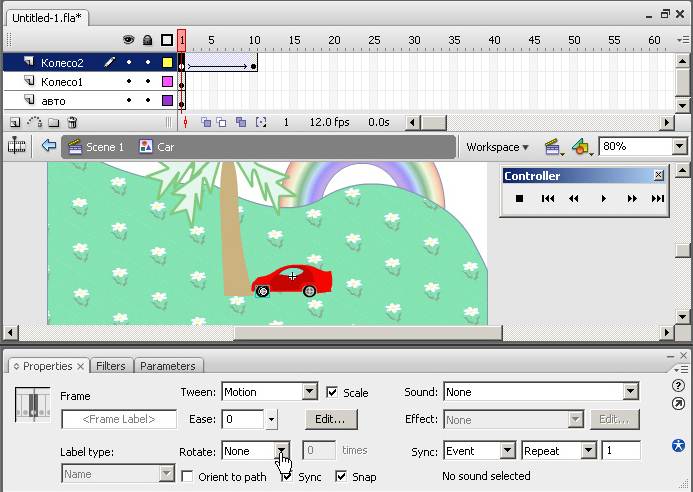
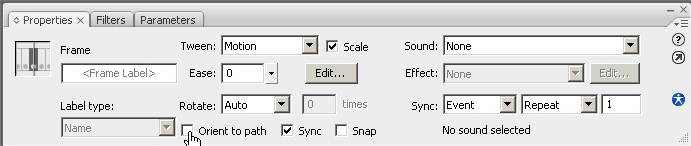
По умолчанию при создании анимации движения, объект движется равномерно и прямолинейно. Можно внести следующие изменения в настройки анимации движения: флажок «Scale» показывает, нужно ли анимировать изменение масштаба.

С помощью параметра «Ease» («Ослабить») можно настроить ускорение или замедление движения, или сделать так, чтобы параметры изменялись нелинейно.

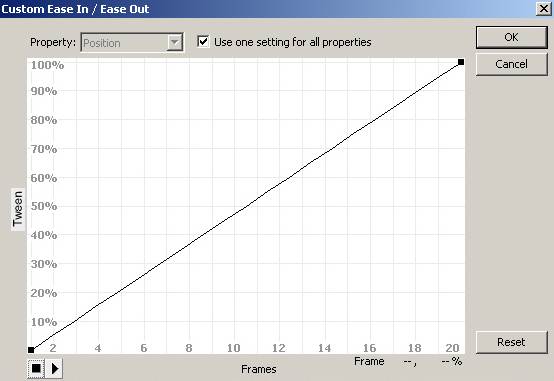
Нажмите кнопку «Edit…», расположенную справа от параметра. В открывшемся окне по оси X расположены кадры, а по оси Y – процент изменения анимируемых параметров.

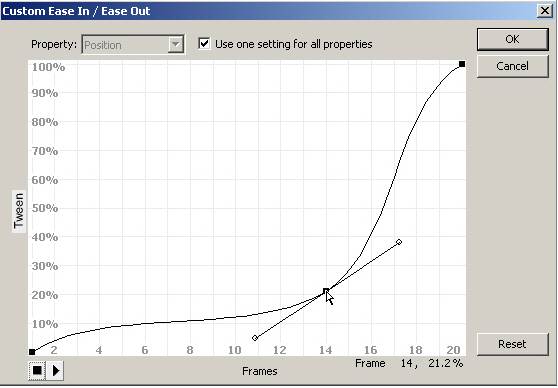
Кривая в центре окна показывает зависимость изменяемых параметров от времени. Изменив форму этой кривой, мы изменим характер движения объекта.

Чтобы сохранить настройки, нажмите кнопку «ОК».
Чтобы просмотреть изменения, нажмите клавишу <Enter>.
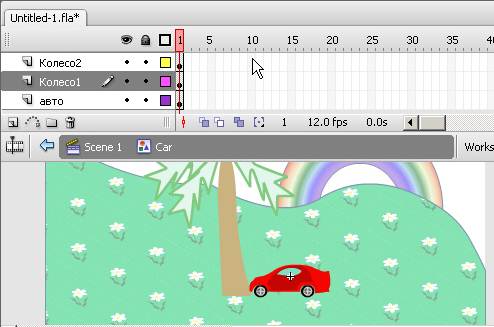
Теперь машина начинается двигаться очень медленно, а в конце сильно ускоряется и налетает на дерево. При этом колеса машины не двигаются. Исправим это. Дважды щелкните по машине, чтобы войти в режим редактирования.
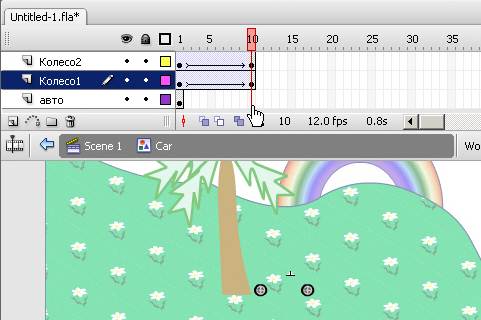
Создадим анимацию движения для одного из колес. Для этого расположите каждое колесо на отдельном слое (выделите колесо, вырежьте (ctrl+x) и затем вставьте на нужный слой).

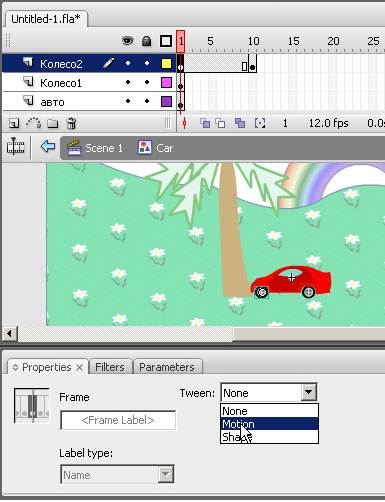
Далее для одного из колес создайте 10-й кадр ключевым и задайте движение Motion.

Теперь необходимо сделать так, чтобы колесо вращалось. Для этого раскройте список «Rotate» («Поворот»).

Здесь можно выбрать 2 варианта – вращение по часовой стрелке и вращение против часовой стрелки. Так как колеса нашей машины должны вращаться против часовой стрелки, выберите вариант «CCW».
Поскольку оба колеса должны вращаться одинаково, чтобы сократить затраты времени на анимацию второго колеса, мы можем скопировать параметры анимации с первого колеса и назначить их второму колесу. Для этого щелкните правой кнопкой мыши по анимированному колесу

и выберите команду «Copy Motion» («Копировать движение»).
Теперь щелкните правой кнопкой мыши по второму колесу

и выберите команду «Paste Motion» («Вставить движение»).
Чтобы просмотреть изменения, нажмите клавишу <Enter>.
Оба колеса движутся правильно, но при этом исчезает сама машина, так как она находится только в первом кадре.

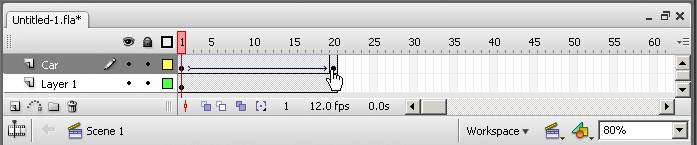
Чтобы выровнять количество кадров на первом слое продлите их до 10-го кадра клавишей F5.

Теперь машина пропадать не будет. Чтобы вернуться на сцену, нажмите кнопку «Scene 1» («Сцена 1») на панели навигации.
Теперь вернитесь в первый ключевой кадр анимации, щелкнув по нему левой кнопкой мыши.
Чтобы просмотреть изменения, нажмите клавишу <Enter>.
7.2. Использование символа для управления анимацией
Теперь колеса не просто движутся вместе с машиной, но и вращаются. Мы добились этого путем использования анимации, вложенной в символ. Но появилась другая проблема – после остановки машины колеса продолжают крутиться. Чтобы решить эту проблему, обратимся к свойствам символа типа «Graphic» («Графика»). Перейдите в последний кадр анимации

и выделите машину.
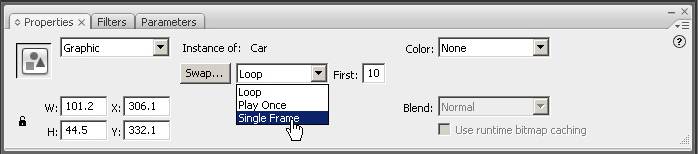
В инспекторе свойств раскройте список «Options for Graphics» («Опции для графики»).
Как уже отмечалось, символ типа «Graphic» («Графика») может вести себя по-разному. Например, постоянно повторять анимацию, созданную внутри символа (Loop), проиграть ее один раз (Play Once) или показать только 1 кадр анимации (Single Frame).
Чтобы остановить проигрывание анимации, выберите пункт «Single Frame» («Единственный кадр»).

В поле для ввода, расположенном справа, указывается номер кадра, на котором нужно остановить анимацию.
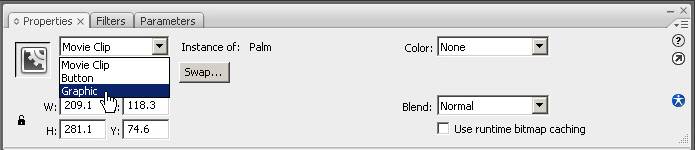
Хотелось бы сделать так, чтобы дерево гнулось только при ударе об него машины, но дерево – это символ типа «Movie Clip» («Клип»). Однако можно изменять поведение отдельных экземпляров символа, не влияя при этом на остальные экземпляры и сам эталон. Щелкните мышью по пальме, чтобы выделить ее. Теперь раскройте список «Instance Behavior» («Поведение образца») и выберите пункт «Graphic» («Графика»).

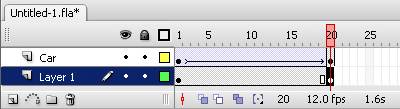
Теперь осталось настроить поведение символа «Graphic» («Графика»). После изменения поведения образца, анимация этого образца автоматически останавливается. В нашем случае дерево должно находиться в покое, пока в него не врежется автомобиль. Это происходит в 20 кадре, значит, начиная с 20 кадра, анимация в символе должна проигрываться один раз. Чтобы добавить туда ключевой кадр, щелкните левой кнопкой мыши по 20-му кадру в фоновом слое и нажмите F6.

Выделите пальму, щелкнув по ней мышью. Раскройте список «Options for Graphics» («Опции для графики») и выберите пункт «Play Once» («Проиграть один раз»).

7.3. Направляющий слой
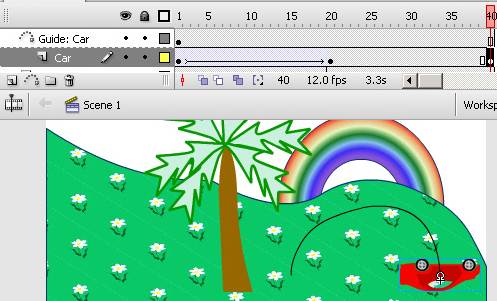
Анимация движения позволяет также настраивать движение объекта по маршруту. Для этого используют направляющий слой. Щелкните по слою с машиной, чтобы сделать его активным.
Теперь нажмите на кнопку «Add Motion Guide» ![]() («Добавить направляющую движения») на панели слоев.
(«Добавить направляющую движения») на панели слоев.
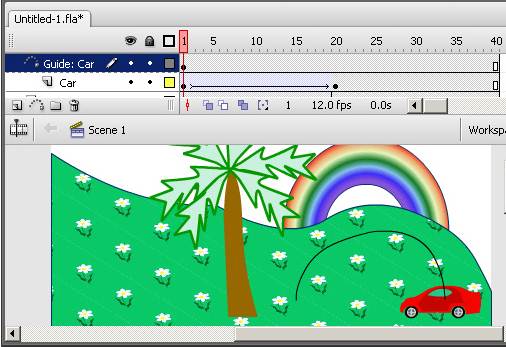
В появившемся слое следует нарисовать траекторию движения объекта.

Чтобы объект двигался по траектории, необходимо, чтобы центр объекта лежал на траектории в первом и последнем кадрах движения. В первом кадре машина не должна двигаться по траектории. Свое движение вверх она должна начать с 20 кадра, а закончить – в 40-м. Чтобы вставить ключевой кадр в кадр номер 40, щелкните левой кнопкой мыши по 40-му кадру в слое с машиной и нажмите F6.
Теперь переместим машину в конечный пункт движения, придав ей нужное положение.

Важно, чтобы центр символа лежал на траектории движения.
Теперь вернитесь в 20 кадр слоя с машиной. Раскройте список «Tween» в инспекторе свойств и выберите пункт «Motion» («Движение»).
Включите флажок «Orient to path» («Ориентировать на путь»), чтобы символ во время движения повторял повороты траектории.

Включите флажок «Snap» («Привязка»), чтобы привязать символ к направляющей движения.
Флажок «Sync» отвечает за синхронизацию символов в начале и конце пути.
Чтобы просмотреть анимацию, нажмите Ctrl+Enter.
Составитель: Салий Н.А.