|
Главная » Уроки по ООП » Урок 16. Инструментальные панели |
ЛЕКЦИЯ |
Урок 16. Инструментальные панели
Инструментальные панели - компонент ToolBar
Занесение компонентов на панель ToolBar можно осуществлять обычным способом — переносом их из палитры компонентов. Но для занесения кнопок имеется и более простой вариант.
Задание 1: установите на форму компонент ToolBar, щелкните по нему правой кнопкой мыши и выберите из всплывшего меню команду New Button. На панели появится очередная кнопка — объект типа TToolButton. Создайте несколько таких кнопок.
Свойства кнопок ToolButton
Изображения для компонента ToolBar хранятся в компоненте ImageList. Указание на этот компонент может задаваться такими свойствами компонента ToolBar, как Images, DisabledImages (указывает на список изображений кнопок в недоступном состоянии) и HotImages (указывает на список изображений кнопок в моменты, когда над ними перемещается курсор мыши).
У кнопки необходимо указать индекс изображения в свойстве ImageIndex.
Вид и поведение созданных кнопок определяется свойством Style. Значения свойства:
tbsButton |
кнопка. А как кнопка этот объект очень похож на кнопку SpeedButton. |
tbsCheck |
кнопка, которая после щелчка пользователя остается в нажатом состоянии. Повторный щелчок на кнопке возвращает ее в отжатое состояние. Поведение такой кнопки определяется свойствами AllowAllUp и Down. Если при этом в нескольких кнопках установлено свойство Grouped=true, то эти кнопки образуют группу, из которой только одна кнопка может находиться в нажатом состоянии. |
tbsDropDown |
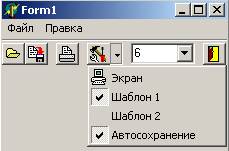
кнопка в виде выпадающего списка. Этот стиль удобен для воспроизведения выпадающего меню. Если для подобной кнопки задать в качестве свойства MenuItem головной раздел меню, то в выпадающем списке автоматически будут появляться разделы выпадающего меню. На рисунке ниже стиль tbsDropDown имеет четвертая слева кнопка. |
tbsSeparator |
разделитель, позволяющий отделить друг от друга кнопки разных функциональных групп |
tbsDivider |
Разделитель в виде вертикальной линии. |
Свойство Wrap, установленное в true, приводит к тому, что после этой кнопки ряд кнопок на панели прерывается, и следующие кнопки размещаются в следующем ряду.
Свойство кнопки Indeterminate задает ее третье состояние — не нажатая и не отпущенная. Это свойство можно устанавливать в true во время выполнения, если в данном режиме кнопка не доступна.
Свойство Marked выделяет кнопку.
Свойства компонента ToolBar
ButtonHeight и ButtonWidth — высота и ширина кнопок в пикселях.
Wrapable — автоматический перенос кнопок в следующий ряд панели, если они не помещаются в предыдущем.
BorderWidth — ширина бордюра,
EdgeInner и EdgeOuter — стиль изображения внутренней и внешней части панели (утопленный или выступающий),
EdgeBorders — определяет изображение отдельных сторон панели (левой, правой, верхней, нижней).
Перестраиваемые панели
Компонент CoolBar.
Он позволяет строить перестраиваемые панели, состоящие из полос (bands). В полосы могут включаться инструментальные панели ToolBar и любые другие оконные компоненты: окна редактирования, панели и т.п. Каждый из этих компонентов автоматически снабжается средствами перемещения его пользователем в пределах окна CoolBar.
Создание перестраиваемой полосы в CoolBar
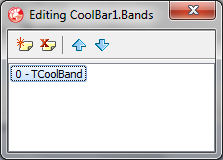
1. Вызвать редактор полос (1 способ: из Инспектора Объектов кнопкой с многоточием около свойства Bands, 2 способ: двойным щелчком на компоненте CoolBar, 3 способ: из контекстного меню, выбрав команду Bands Editor).

2. В окне этого редактора вы можете перемещаться по полосам, добавлять новые полосы (кнопка Add New) или уничтожать существующие (кнопка Delete Selected).
3. При выделении полосы в объектном инспекторе отображаются ее свойства.
Свойства полосы:
- Control определяет размещенный на полосе компонент.
- Break определяет, занимает ли полоса весь соответствующий размер контейнера CoolBar, или обрывается.
- Text задает текст, который может появиться в начале соответствующей полосы.
- ImageIndex — изображение в начале полосы (индекс картинки из ImageList)
- MinHeight и MinWidth определяют минимальную высоту и ширину полосы при перестроениях пользователем полос панели.
- FixedSize определяет, фиксирован ли размер данной полосы или он может изменяться пользователем. По умолчанию для всех полос FixedSize = false, т.е. все полосы перестраиваются. Но при желании размеры некоторых полос можно зафиксировать, задав для них FixedSize = true.
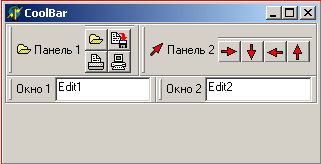
Задание 2: Создать панель инструментов (рис.1). Кнопки со стрелочками должны быть зависимыми переключателями – если нажата одна, остальные должны быть отжаты.
Поместите на форму CoolBar. Перенесите на него два ToolBar и два Edit (рис.1).
Панели инструментов ToolBar настройте как на рисунке (по 4 кнопки с заданными картинками).

Рисунок 1.
Пиктограммы для кнопок:
1. Установите на форму компонент ImageList (на стр.Win32)
2. Щелкните двойным щелчком по компоненту и в открывшемся окне нажмите кнопку Add. В окне добавления файлов найдите папку C:/Program Files/Common files/ Borland Shared/Images/Buttons.
3. В этой папке выберите подходящие файлы и нажмите кнопку Открыть.
4. В результате в компонент добавятся выбранные вами картинки.
5. Для того, чтобы пиктограммы появились на кнопках, необходимо настроить свойство Images компонента ToolBar на компонент ImageList1.
6. Затем необходимо в каждой кнопке задать нужную картинку с помощью свойства ImageIndex.
7. Запустите программу. Около каждого компонента появляется слева полоска, за которую компонент можно перемещать. Взявшись за эту полоску, попробуйте переместить полосу вместе с ее компонентом в тот ряд, где уже имеется другой компонент. Тогда они расположатся в ряд один левее другого.
Компонент ControlBar
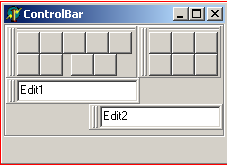
Задание 3: Поместите на форму компонент ControlBar и перенесите на него несколько компонентов, например, инструментальных панелей ToolBar и окон редактирования Edit. Каждый компонент, попадая на ControlBar, получает полосу захвата, свойственную технологии Drag&Doc.
Установите у компонентов, размещенных на ControlBar, свойство DragMode=dmAutomatic и DragKind=dkDock. Это означает автоматическое выполнение операций Drag&Doc.

Рисунок 2.
Запустите приложение и посмотрите на практике возможности перестроения панелей.
А если вы установите свойство AutoDrag в true, то вы сможете вытаскивать из панели отдельные компоненты, и они становятся самостоятельными окнами.
Составитель: Салий Н.А.